記事執筆の経緯
先日彼女から唐突に「私、アフィリエイトやりたい!」と言われた管理人です。
以前から管理人は周囲の人に
「アフィリエイトやってみたいんだよね」
「どうやれば稼げるようになるかな?」
「どっかいいサイトとか本とかない?」
と質問されたことがあります。その時は、問答無用で当サイトを見るように促していたのですが、今回めっちゃ身近な「彼女」にアフィリエイトやりたいと言われ、このサイトを紹介しても
「難しい」
「結局何をやればいいのか分からない!」
と、バッサリ切られてしまいました。確かに、言われてみればそうだったかもしれません。誰にでも分かりやすく、というのを前提に書いてきたつもりだったのですが、支離滅裂な記述も多く、分かりにくい印象を与えかねない内容だったのかも知れません。そこで今回は
「この記事さえ読めばアフィリエイトのイロハが分かる記事を書く」
「この記事さえ読めば実際に稼ぐことができるようになるまでの知識と方法論を得る事ができる」
という目標を立て、超初心者にも分かりやすい言葉しか使わずに書いてみたいと思います。管理人はアフィリエイト歴2年8ヶ月ぐらいなのですが、初心者にも分かりやすく丁寧に書かれた記事はパシさんの記事しか知りません。アフィリエイトに関する書籍やサイトをこれまでたくさん見てきましたが、これほど素晴らしくまとめられており、なおかつ説得力のある記事には出会ったことがありません。
しかしパシさんの記事でも「超」初心者にとってはやや敷居が高いような印象を受けました。上記のパシさんの記事には到底かなう内容ではありませんが、今回は「超」初心者にも分かりやすい内容でアフィリエイトのイロハをご紹介していきたいと思います。
アフィリエイトのイロハを知り、稼げるようになるためにすること
1.アフィリエイトとは何かを知る
2.何をするのが一番効率的なのかを知る
3.記事の下準備をする
4.ネットバンキングが使える銀行に口座を作る
5.Googleアカウントを作る
6.WordPressが利用可能なレンタルサーバーを借りる
7.独自ドメインを取得する
8.WordPressをインストールして初期設定を行う
9.プラグインをインストールする
10.サイトの骨組みを作る
11.アナリティクスとウェブマスターツールに登録する
12.記事の下書きを書いていく
13.実際に記事を入れていく
14.ASPに登録する
15.アフィリエイトの広告を貼る
16.サイトのデザインにこだわってみる
1.アフィリエイトとは何かを知る
IT用語辞典によると、アフィリエイトは以下のように定義づけられております。
Webサイトやメールマガジンなどが企業サイトへリンクを張り、閲覧者がそのリンクを経由して当該企業のサイトで会員登録したり商品を購入したりすると、リンク元サイトの主催者に報酬が支払われるという広告手法。
仕組みとしては成果保証型広告と同じだが、アフィリエイトの場合には、その商品やサービスに関連した情報を掲載するWebサイトやメールマガジンが主な対象となり、それらと電子商取引サイトの間のパートナーシップの側面が強調される。書籍の書評にオンライン書店へのリンクを張る場合などは、それ自体が一つのコンテンツとなるため、サイトと企業の双方に利益のあるマーケティングプログラムだと言われている。
企業にとっては、潜在的に商品に関心を持つ層に容易に到達できるというメリットがある。また、売上に応じて媒体側への支払い額が決まるため、ポータルサイトへのバナー掲載のように成果とは無関係に広告費が決まる他の手段に比べ、極めて費用対効果の高い広告手法と言える。
ふむふむ。漢字が多くてよく分かりませんね。要するに、自分が作ったサイトやブログに広告を貼って、そこから販売や成約に至ったら成果報酬がもらえる広告手法のことです。ちなみに、アフィリエイトのパイオニアはAmazonであると言われています。
繁華街、例えば渋谷の駅前は、人通りが多いので、看板を設置すれば高い広告効果が得られます。その費用も効果に比例して高いです。逆に誰も通らない裏道に看板を設置しても高い広告効果は得られません。それと同様に、誰も来ない廃れたサイトにいくら広告を貼っても見る人がいないばかりか、そんなところの広告は胡散臭くて誰も信用してくれません。
アフィリエイトで成功するには、遠回りのようですが、まずは人通りの多い「場所」を「ネット上」に作る必要があります。その場所ができたら、そこに広告を貼って成果報酬を得るという順序です。サイトが未完成のうちに広告をベタベタ貼ってアフィリエイター気取りになっている人が山ほどいますが、それは順序が逆なんですね。
最初から人通りの多い場所を持っている人なんていませんから、1から作る必要があります。当サイトでは、たくさんの人が来てくれる場所をネット上に作る方法として、「ウェブサイトの制作」を提案させていただきます。当サイトの管理人は、この記事に書いている方法で実際に毎月数万円稼がせてもらっています。当サイトの管理人の収入はこちらのカテゴリーで毎月ご紹介させていただいております。
アフィリエイトは始めるのが簡単な一方、収益(例えば月1万円)を得るのが非常に難しいと言われています。「インターネットで稼ぐということ」という記事でも書いていますが、毎月1万円以上をアフィリエイトで稼いでいる人は、全体の1割程度であると言われています。
この記事を最後まで読み、この記事の通りに進めていくことで、月1万円の壁突破の可能性は大幅に上がると考えられます。しかし、それには時間(最低500時間)と努力とウェブサイトに対する愛情が不可欠です。
努力を継続させれば、必ず月1万円の壁は突破できるはずです。
2.何をするのが一番効率的なのかを知る
ネット上に広告を掲載する手段は無数にあります。例えばTwitter、無料ブログ、その他SNSなどなど。
無料で始められるのは初心者にとって安心なことかもしれませんが、諸々の理由で「無料」に頼っていては遠回りです。最初のうちは無料のものを使い、慣れてきたら有料のものに
シフト…などと考えていると、結局は二度手間になるばかりか、最初のシステムを構築する時間と手間がムダになってしまいます。
「ムダ」は少し言い過ぎなのかも知れませんが、超初心者が無料のツールのみを使って「人通りが多い場所」を作るのは至難の業です。お金は、使うべきときというのがあります。普通の生活水準の人なら決して高くはない出費です。月額にして1,500円前後でしょうか。これを高いと思うか安いと思うかは個人の判断に委ねかねませんが、管理人は今後の収入を増やすためには、安い出費であると考えています。
もしアフィリエイトでうまくいき、月に数十万円程度稼げるようになった場合、個人事業主や法人成りする事になると思いますが、この出費(レンタルサーバー料金、ドメイン料金など)は経費として費用計上できますので、節税にもなります。アフィリエイターとして確定申告する場合、パソコン本体や事業に必要であると考えられる備品などの購入代金は、すべて費用計上することができます(パソコンは10万円以下のものに限ります。10万円を超えると資産なので毎月減価償却します)。
ちなみにレンタルサーバー料金は月額1,000円前後、ドメイン料金は月額130円程度です。それに書籍購入代金を加算したとしても月額数千円程度で事業を始めることができるのです。破格の安さではないでしょうか?
さて、少し話しが脱線してしまいましたが、本項の主題は「どうしたら一番効率がいいのか?」という事でした。管理人の経験上、一番効率的で成功への近道であると考えられるのは、
「WordPressが使えるレンタルサーバーを借り、独自ドメインを取得し、WordPressでウェブサイトを作る方法を勉強し、訪問者に喜ばれるようなサイトを作って広告を貼る」
という方法です。何を言っているのか分からないかもしれませんが、無料のツールを色々試した結果、行き着いた方法です。この方法で成功するにはパソコンと膨大な時間(最低500時間)と知識と努力と最後までやり通す根性と、ほんの少しのお金が必要不可欠です。
厳しいことを言うようですが、片手間に無料ブログなどで適当に記事書いて広告を掲載した程度で毎月1万円稼げるほど、この世の中は甘くありません。しかし、上述した必要な条件を満たした場合、グッと成功が近づきます。成功しているアフィリエイターも、最初は超初心者だったのです。努力して月収数十万円、数百万円稼いでいるのです。現在自分が超初心者であると認識している人も、成功しているアフィリエイターたちの仲間入りをしたいのであれば、意地とプライドを捨て、財布のヒモをほんの少しだけ緩めて、素直にこの記事を最後まで読んでみて下さい。
超初心者のみなさんにムダな出費をさせようなんて気持ちはこれっぽっちもありません。管理人自身、超初心者の頃は、お金を使うのが怖くて仕方ありませんでした。将来稼げるようになる保証なんてどこにもないのに先行投資するなんて、なかなか気乗りしなかったのを覚えています。無料のものばかりを使って試行錯誤すること数ヶ月、なかなか芽が出ませんでした。どうしたら良いのか途方に暮れているときに、この記事で紹介する方法を様々な書籍やサイトで目撃し、「有料でやってみるか」と決意しました。
無料のものばかりでは、どうしても限界があります。無料ツールで超えられなかった壁を、有料ツールなら超えることができました。お金には使いどころというものがあります。それを見極める手助けをこの記事を通してできればいいなと考えております。
3.記事の下準備をする
超初心者の方は、決まって
「何を書くか分からない」「なんにも書けない」「ネタがない」
と言います。しかし、それは間違いです。ネタというのは世の中に無数に転がっていますし、間口が狭いことでも深く考えることで無限に掘り出すことができるものです。普段の生活の中で好きなこと、興味があること、ハマっていること、注目していること、などの1つや2つは誰にでもあるはずです。まずは広告のことはおいといて、自分の好きなこと、興味があることを考えて、作るべき(作れそうな)サイトのジャンルを決めます。
例えば自転車が好きなら、自転車の情報を集めたサイトを作るのです。自転車に関する情報をインターネットや書籍などから集めて勉強し、それらで得た知識と自分が持っている知識を融合させて、情報がいっぱい詰まったサイトを完成させることが目標です。
ジャンルは何でもかまいませんが、アダルト系や暴力的なものなど、公序良俗に反するような内容のウェブサイトは、広告主やASPが嫌いますのでオススメできません。ジャンルを選択するときは、社会通念上「正しい」と思われるようなジャンルを選ぶようにしましょう。
ジャンルを選択したら、次はそのジャンルのことについて勉強する必要があります。書籍や新聞、インターネットなどから情報を集められるだけ集めて頭に叩き込みます。重要だと思う記事を見付けたら、その記事のページ数やURLをメモっておき、今後の「12.記事の下書きを書いていく」という作業をするときに役立てます。
4.ネットバンキングが使える銀行に口座を作る
アフィリエイトの成果報酬は、基本的に銀行振込されます。また、サーバーやドメインの料金を支払うのもインターネットバンキングが一般的です。ですから、インターネットバンキングが利用できる口座をお持ちでない場合は、最初の段階で作っておくことをオススメ致します。
個人であればどの銀行も無料で口座開設・カード発行・インターネットバンキング開設手続きができますので、作っておいて損はありません。Amazonや楽天など、ネット経由で買い物するときも、インターネットバンキングはとても重宝します。口座に必要なだけの残高があれば、安い手数料(場合によっては無料)で料金を支払うことができます。わざわざATMに行って振り込みする必要もありません。
ゆうちょ銀行、みずほ銀行、三菱東京UFJ銀行など、有名どころはどこもインターネットバンキング機能を付与してもらえるので、メガバンクの力を借りちゃいましょう。
5.Googleアカウントを作る
Googleのアカウントを持っていない場合、最初の段階で作っておくことをオススメします。Googleのアカウントを1つ持っていれば、Gmail、Googleアナリティクス、Googleウェブマスターツール、Googleアドセンス、Googleアドワーズ、Googleマップ、Google+、YouTubeなどのサービスを受けることができます。
Googleにアクセスし、アカウントを作成すれば、すぐに登録することができます。その際登録したパスワードは、今後ずっと使い続ける大事な情報ですので、忘れないようメモを取っておくことをオススメ致します。
ウェブサイトを構築する上で重要な機能はGoogleアナリティクス、Googleウェブマスターツールの2つですが、それらの登録方法に関しましては、後述する「11.アナリティクスとウェブマスターツールに登録する」に記載しておりますのでご確認ください。
6.WordPressが利用可能なレンタルサーバーを借りる
ウェブサイトを制作して、多くの人に集まってもらう場所を作るには、サーバーをレンタルする必要があります。自前のサーバーでも可能かもしれませんが、初心者にとって敷居が高いため、レンタルした方が手っ取り早いです。
レンタルサーバーはサイトに多くのアクセスがあっても耐えられるだけの設備を整えていますし、地震や津波、その他の災害、ハッキングなどが起こってもデータを守れるように、バックアップやセキュリティに関する設備も整っています。これは個人でやるには大変コストがかかることですので、その辺りはレンタルサーバーにお任せしておいた方が安心なのかなと思います。
この項では、管理人が特にオススメのエックスサーバーと、高いコスパを誇っているロリポップをご紹介しておくことにします。
エックスサーバー

 WordPressが利用可能なレンタルサーバーはいくつかありますが、管理人が自信を持ってお勧めできるのは、やはりエックスサーバーしかありません。その理由はたくさんあるのですが、特に電話で質問することができるので初心者に優しい、動作が非常に安定している、容量がたっぷりあるのでボリュームのあるサイトをいくつも作ることができる、セキュリティの強化やアップグレード対応が早い、という4点がオススメポイントです。
WordPressが利用可能なレンタルサーバーはいくつかありますが、管理人が自信を持ってお勧めできるのは、やはりエックスサーバーしかありません。その理由はたくさんあるのですが、特に電話で質問することができるので初心者に優しい、動作が非常に安定している、容量がたっぷりあるのでボリュームのあるサイトをいくつも作ることができる、セキュリティの強化やアップグレード対応が早い、という4点がオススメポイントです。
また、最安値プランでもデータベース30個、メールアカウント無制限、サブドメイン無制限、独自ドメイン無制限という嬉しいサービスもあります。ちなみに、データベースの数だけWordPressをインストールすることができます(最安値プランでも最高30サイト作ることができます)。1つのサイトではなく、今後いくつかのサイトを運営していくつもりがあるなら、エックスサーバーにしておくことが無難です。ちなみに、最初は1つのサイトしか作るつもりがなくても、そのサイトを作っているうちに別のサイトを作りたくなった…というのは良くある話しです。実際、管理人もそうでした。
サーバーやドメインは最初が肝心で、サイトが完成してから移動(移管)させるのは時間も料金もかかりますので煩雑です。それに、初心者が最初に作ったサイトというのは、不可避的にミスが発生し、なかなか満足のいくレベルのものは作れないものです。したがって、もう一度新しく別ジャンルでサイトを作ろうと決意した場合、エックスサーバーなら容量もデータベースもたくさんありますので余裕を持って新サイトを立ち上げることができます。
ロリポップ

 たくさんサイト作るつもりない、出来るだけ安く収めたい、と考えるなら、ロリポップがオススメです。ロリポップにはプランが複数あるのですが、その中の「コロリポプラン」という最安値プランはWordPressに対応していないため、この記事に書いてあることを実践することができませんのでご注意ください。その他のプランでは、WordPressが利用可能です。
たくさんサイト作るつもりない、出来るだけ安く収めたい、と考えるなら、ロリポップがオススメです。ロリポップにはプランが複数あるのですが、その中の「コロリポプラン」という最安値プランはWordPressに対応していないため、この記事に書いてあることを実践することができませんのでご注意ください。その他のプランでは、WordPressが利用可能です。
また、ロリポップには電話対応がないため、初心者にとってはやや敷居が高いかも知れません。サーバーはFTPやMySQL、SSH、SSLといった専門用語がたくさんあるため、電話対応はありがたいところです。しかし逆に、それらの用語を熟知しており、電話でお問い合わせするほどの疑問がない方にとっては電話対応は必要のないサービスなのかも知れません。
毎月の運転資金を格安に抑えることができるため、できるだけ安く収めたい、かつサーバーの専門用語に長けていて電話対応は必要ないと考えている方にはオススメです。
サーバーに関しましては、当サイトの「web制作Lv.03 サーバーを選択する」という記事でも詳細に解説しておりますので、もっとたくさんのサーバーを知った上で決めたいと感じる場合は、併せてお読み頂ければ選択肢の幅を広げることができます。
とりあえず無料お試ししてみる
どのレンタルサーバーも、大概無料お試し期間というものが1週間から10日程度設けられておりますので、まずは無料で試してみるというのも1つの手です。お試しで使ってみて、使い勝手が悪かったり、自分と相性が悪いと感じた場合は、他のレンタルサーバーを試してみるというのも良いかもしれません。
レンタルサーバーと契約するには、メールアドレスやログインパスワード、ID、ホスト名、FTPのパスワードなど、色々なものが必要となりますので、全て忘れないようにメモを取っておくことをオススメします。ただ単にパスワードのみを控えておくのではなく、「これは○○というパスワード」というように、あとで自分で見て分かる程度に具体的に記述しておいた方が良いでしょう。
管理人はデータをサーバーにアップロードするのに必要なFTPというソフトの設定で、なかなかログインできなくて苦労したという苦い経験があります。どれが何を示す値なのかを注意深く確認し、スムーズに使いこなせるように細かくメモを取った方が無難です。
レンタルサーバーに無料お試しする際、メールアドレスを入力しますが、そのメールに重要なパスワードやIDが書かれていることも多いですので、そのメールは大切に保管しておきましょう。お試し期間の終了が迫ってくると、本契約を結ばないとデータが全て削除される旨のメールがサーバー側から届きます。それまでに、そのサーバーが自分に合っているかどうか、自分のやりたいことができるかどうか見極めておきましょう。
7.独自ドメインを取得する
独自ドメインとは、早い話が「自分専用のインターネット上の住所」のことです。独自ドメインを取得するにはお金がかかります(年額1,575円前後)が、それに見合うだけの価値はあります。どのような価値があるかについては後述するとして、まずは独自ドメインの取得方法についてご紹介しておきたいと思います。
管理人はエックスサーバーを借りており、ドメインもエックスサーバーで取得するようにしています。サーバーとドメインを別々に契約してしまうと、ドメイン取得場所によっては移管手続きが必要となるため注意して下さい。
 エックスサーバーで独自ドメインを取得するにはインフォパネルにログインし、画像の赤で囲ってある「追加のお申し込み」という部分をクリックします。利用規約や個人情報の取扱を読み、同意できたら同意するボタンをクリック。次の画面で「ドメインの新規取得」の右側にある「追加のお申し込み」のリンクをクリックすると、ドメインの入力画面に移ります。
エックスサーバーで独自ドメインを取得するにはインフォパネルにログインし、画像の赤で囲ってある「追加のお申し込み」という部分をクリックします。利用規約や個人情報の取扱を読み、同意できたら同意するボタンをクリック。次の画面で「ドメインの新規取得」の右側にある「追加のお申し込み」のリンクをクリックすると、ドメインの入力画面に移ります。
ここで好きな文字列と「.」の後ろの部分を選択することができます。他に誰も使っていない組み合わせなら、その場で申し込みすることができます。申し込むとサーバーに登録してあるメールアドレスにメールが届きますので、その内容を元に料金を支払い、独自ドメインを取得します。
 料金の支払が終了し、独自ドメインの契約手続きが完了したら、サーバーパネルにログインし、エックスサーバーに独自ドメインを登録して使える状態にする必要があります。
料金の支払が終了し、独自ドメインの契約手続きが完了したら、サーバーパネルにログインし、エックスサーバーに独自ドメインを登録して使える状態にする必要があります。
サーバーパネルの画面上、掲載した画像の赤で囲まれた部分をクリックし、さらに「ドメインの追加設定」をクリックします。次に、先ほど新規取得したドメインを入力し、エックスサーバーで独自ドメインを使える状態にします。この画面の注意書きにあるように、絶対に他人のドメインを入力しないよう、慎重に「自分のドメイン」を入力して下さいね。
独自ドメインとSEOの関係について
ウェブサイトを作ったあとは、というか作りながら、SEOという言葉を目にするようになると思います。SEOとは、ウェブサイトを運営する上で非常に重要な考え方ですので、ここで先のIT用語辞典さんから再び引用させていただきたいと思います。
サーチエンジンの検索結果のページの表示順の上位に自らのWebサイトが表示されるように工夫すること。また、そのための技術やサービス。Webサイト構築などを手がける事業者の中には、SEOをメニューに用意しているところもある。
サーチエンジンは登録されているWebページをキーワードに応じて表示するが、その際の表示順位はそれぞれのサーチエンジンが独自の方式に則って決定している。この順位が上にある方が検索エンジン利用者の目につきやすく、訪問者も増えるため、企業などでは検索順位を上げるために様々な試みを行う場合がある。その様々な技術や手法を総称してSEOという。
具体的なSEOの手法には、ターゲットにするキーワードの適切な選択や、ページ内でのキーワードの適切な使用、より多くのサイトにリンクしてもらうなどの手段があるが、サーチエンジンのランク付けのアルゴリズムは年々高度化が進む上、頻繁に変更が行われその度に激しく順位が変動する。このためSEOには王道は無く、地道にコンテンツを充実させて認知を広げていく以外に着実な手段は存在しないと言える。
記述を読むと、ウェブサイトを見に来てくれる人を増やすには検索順位を上げる必要があり、検索順位を上げるにはユニークなコンテンツを豊富に揃える必要があるということが分かると思います。さらに付け加えると、ユニークなコンテンツを充実させるのはもちろん、それがGoogleの規約に抵触しないようにしなければならないということも言えると思います。以前流行った手法で、リンクをビシバシ張って検索順位を上げるというものがありましたが、もちろん合理的な方法ではなく、検索エンジンのアルゴリズムの変更によってそのようなサイトは淘汰されました。
検索順位を上げ、それを維持させるには、常に顧客(訪問者)の立場に立ち、どのようなサイトを作れば良いのか、どのような情報を公開すれば満足させることができるかを常に考えながらコンテンツを作っていくことが必要だと思います。
独自ドメインとサブドメインの関係
少し専門的な話しになりますが、例えば「abcd.com」という独自ドメインがあったとします。独自ドメインを持っていれば、「zz.abcd.com」や「yy.abcd.com」といった、独自ドメインの前に文字列を加えた「サブドメイン」というものをいくつも作ることができます。無料ブログなどで無償で配布されているのはこの「サブドメイン」というやつで、元となる独自ドメインを誰かが持っており、サブドメインをその他大勢の人が持っているというのが無料ブログの仕組みです。
「じゃあ、1個独自ドメイン取得して、サブドメインたくさん作ればいんじゃね?」
という声が聞こえてきそうですが、それはそれでSEO的に問題があるのです。例えば上述したドメインで3つサイトを作ったとします。そしてそのうち1つの「yy.abcd.com」というドメインで作ったサイトがGoogleからペナルティを受けたとします。そうすると、「zz.abcd.com」や「abcd.com」は健全にサイトを運営しているにも関わらず、検索順位を落とされてしまう可能性があるのです。また、今後のGoogle検索アルゴリズムの変化に柔軟に対応するためにも、1サイト1独自ドメインが理想です。
QDDの問題
QDDとは、「Query Deserves Diversity」の略で、検索結果に多様性を持たせ、検索エンジンユーザーの探している情報を1ページ目に掲載させようとするアルゴリズムのことです。
例えば1つの単語だけで検索にかけた場合、同じジャンルのものばかりを検索結果の1ページ目に表示してしまっては、なかなか目的の情報をユーザーが発見できなくなりがちです。だとすれば、1つの単語に対して様々なジャンルのサイトを1ページ目に表示させた方が、ユーザーが欲しがっている情報を素早く見付けられる可能性が上がると言えます。
つまり、似たような内容のサイトを、サブドメインでいくつ作っても、一番質の良いサイトしか1ページ目に表示されないという可能性があるのです。これは無料ブログを使う上での決定的な弱点です(無料ブログで配布されるのはサブドメイン)。例えば某有名ブログを新しく始めても、他の人が自分と同じジャンルでブログを作っている場合、そのブログを質で上回らないと検索結果に上位表示させることが難しいのです。
これをサブドメインではなく独自ドメインで新規参入するなら、上記のようなQDDは発動しにくいと言われています。当サイトが独自ドメインを取得するように促すのは、このような理由もあるのです。
サブドメインとサブディレクトリ
ちなみに、サブドメインに似たようなドメインである、サブディレクトリというものがあります。
これは「abcd.com/zz」のように、独自ドメインの後ろに固定の値を持ってくるものなのですが、現在はGoogleの扱いはサブドメインとほぼ同じであると考えられています。
8.WordPressをインストールして初期設定を行う
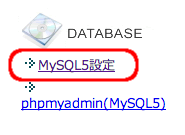
独自ドメインの設定が終わったら、サーバーにWordPressをインストールしましょう。エックスサーバーの場合、簡単にインストールすることができます。まずはWordPressの前にMySQLというデータベースを設定する必要があります。データベースに関して細かく説明してもあまり意味がありませんので、現時点では「WordPressを使う上で必要なもの」ぐらいの認識で良いです。
MySQLの設定
 エックスサーバーでデータベースを設定するには、まずサーバーパネルから画像の赤で囲まれた部分をクリックします。次にMySQLの追加をクリックし、アンダーバーの右部分に好きな文字列を入力し、文字コードをUTF-8にして「MySQLの追加(確認)」をクリックします。
エックスサーバーでデータベースを設定するには、まずサーバーパネルから画像の赤で囲まれた部分をクリックします。次にMySQLの追加をクリックし、アンダーバーの右部分に好きな文字列を入力し、文字コードをUTF-8にして「MySQLの追加(確認)」をクリックします。
MySQLが追加できたら、次にMySQLのユーザーを追加する必要があります。ユーザーの追加をクリックし、必要事項を入力したらMySQLユーザーの追加をクリックして、ユーザー登録します。このときに入力したパスワードも、あとで必要になりますので、忘れないようにメモを取っておくようにしましょう。
先ほど作成したMySQLをユーザーと紐付ける作業が必要ですので、MySQLの一覧をクリック。この画面でユーザーがいませんと表示されているデータベースは使用することができませんので、アクセス権を与えておきましょう。
WordPressのインストール
 データベースの設定が終わったら、いよいよWordPressをインストールします。サーバーパネルの画面の中で、掲載した画像の赤で囲まれている部分をクリックして下さい。次の画面で「プログラムのインストール」をクリック。すると、簡単インストール可能なものが一覧で表示されますので、WordPressの欄にある「インストール設定」をクリック。
データベースの設定が終わったら、いよいよWordPressをインストールします。サーバーパネルの画面の中で、掲載した画像の赤で囲まれている部分をクリックして下さい。次の画面で「プログラムのインストール」をクリック。すると、簡単インストール可能なものが一覧で表示されますので、WordPressの欄にある「インストール設定」をクリック。
インストールURLには、先に取得しておいた独自ドメインを選択。使いたいURLが表示されない場合は、サーバーパネルのトップページから「設定対象ドメインの変更」を行う必要があります。
ブログ名には作成するサイトの表示名を入力。ユーザー名とパスワードはWordPressにログインする際に必要となります。データベースの欄は、「作成済みのデータベースを利用する」というところにラジオボタンを移動させると、データベース名、データベースユーザー名、データベース用パスワードを選択及び入力する画面が開きますので、先ほどデータベースの設定で登録したものを入力して下さい。
必要事項を全て入力及び選択したら、インストール(確認)ボタンを押し、インストールを完了させます。
サーバーパネルにドメインを登録してからまだ間もない場合、設定が間に合っていない場合がありますので、うまくWordPressが表示されないことがあります。その場合、1日〜2日程度時間を空けてから、再びアクセスしてみて下さい。取得した独自ドメインをブラウザのURL欄に打ち込めば、WordPressの初期画面が表示されるはずです。表示されない場合、ページ再読み込みボタンを押すと表示されることがあります。
WordPressにログインするには、独自ドメインの後ろに「/wp-admin/」という文字を付け加えるとログイン画面に行くことができます。ログイン画面でWordPressインストール時に登録したユーザー名とパスワードを入力すれば、WordPressにログインすることができます。
9.プラグインをインストールする
 プラグインとは、WordPressの機能を拡張することができる便利なアイテムのことです。WordPressが人気を博している理由の1つに、多様なプラグインの存在が挙げられます。プラグインはそのほとんどが無料で利用できるだけでなく、種類も豊富で、プログラミングの知識がなくても自分のサイトに様々な機能を追加させることができます。
プラグインとは、WordPressの機能を拡張することができる便利なアイテムのことです。WordPressが人気を博している理由の1つに、多様なプラグインの存在が挙げられます。プラグインはそのほとんどが無料で利用できるだけでなく、種類も豊富で、プログラミングの知識がなくても自分のサイトに様々な機能を追加させることができます。
管理画面のプラグイン→新規追加からプラグインを検索し、ヒットしたものをインストールして有効化するだけで、本当に簡単に導入することができます。
どのようなサイトを作るか事前にはっきりと決まっていない状態で、どのプラグインを導入するか決めるのは難しいかもしれませんが、ここでは「どんなサイトを作るにせよ、これはあった方が良いだろう」と管理人が個人的に思うプラグインをご紹介しておきたいと思います。
ここでは汎用性の高いもののみを紹介したつもりです。例えばサイトにショッピングカートを導入したり、イベントカレンダーを挿入したりすることができるプラグインも存在するのですが、「どのようなサイトにも必要なもの」とは考えにくかったため、あえて外しました。
プラグインの使い方や種類を知るには
相原 知栄子 一戸 健宏 鳥山 優子 西川 伸一 服部 久純 星野 邦敏 松田 千尋 吉澤 富美 大串 肇 大島 義裕 大曲 仁 北村 崇 小島 勝茂 後藤 賢司 染谷 昌利 高野 直子 高橋 文樹
エムディエヌコーポレーション
売り上げランキング: 26,716
プラグインはそのほとんどが英語です。設置方法やカスタマイズ法を知るにも、英語で書かれているためなかなか理解することができません。
使い方や種類を紹介している日本語のサイトも豊富にありますが、いちいち検索していくのも手間です。細切れにしか知識を得ることができませんので時間がかかってしまいます。
そこで管理人は、1冊の書籍をご紹介したいと思います。上記に掲載した書籍は、プロが選ぶ優秀なプラグインを1冊の本でまとめて紹介し、さらにその使い方も日本語で分かりやすく紹介してくれています。
「こんな便利なプラグインがあったのか」
「こんなカスタマイズができるのか」
「もっと早くこの本を知っておけば良かった」
というのが、管理人がこの本を読んだときの率直な感想です。超初心者の方にも自信を持ってお勧めできる1冊ですので、ぜひお買い求め下さい(できれば当サイトの上記リンクを踏んでAmazonで買って下さい♪笑)。
10.サイトの骨組みを作る
WordPressには固定ページと投稿ページが存在します。
一般的に、固定ページは時間軸に左右されない、いつ見ても同じことが書いてあっても整合性が取れるページであると考えられています。投稿ページはブログ記事のように時間の概念があるページのことです。
例えば当サイトでは、固定ページはネットで稼ぐ概念を紹介したり、お問い合わせページを作ったり、運営者情報を紹介したりするのに使っています。投稿ページではネットで稼ぐ方法を具体的に羅列したり、その種類やコツなどを紹介するのに使っています。アフィリエイトサイトの場合、あまり時間軸は関係ないのかもしれませんが、ある程度の線引きをしておいた方が後々楽です。
サイトの骨組みは、この固定ページと投稿ページを組み合わせて、先に紹介したプラグインも活用しながら作ります。本格的なデザインや配置、サイドバーのカスタマイズなどは記事を入れ終わってから行いますが、この段階ではとりあえず最初にやっておいた方が良いと考えられることを行います。
ここではあまりサイトの見た目を気にする必要はありません。デザインに関してはこだわりすぎると時間が何時間あっても足りませんので、記事を入れてから仕上げとして行うことをオススメ致します。アフィリエイトサイトは見た目より中身が重要です。できるだけ中身に時間をかけるようにして下さい。
- テーマを選択する
WordPressにはデフォルトで高性能のテーマがインストールされています。デフォルトのテーマならどれでも良いのですが、管理人のお気に入りはTwenty Twelveです。ちなみに最新のテーマはTwenty Thirteenです。これらのテーマはメディアクエリという方法でスマートフォンやタブレット端末でも最適化させてキレイに表示できるようにしてあります。
デフォルトのテーマでもカスタマイズさせれば他のサイトに見劣りしない立派なサイトを作ることはできます。
- カテゴリーを設定する
これから作るサイトのことを考え、サイト訪問者が見やすく分かりやすいカテゴリーをこの段階で作ります。カテゴリーには親子の概念がありますが、超初心者にとっては理解しにくいと思いますので、最初に作るサイトではカテゴリーに親子関係を持たせなくても良いのかなとも思います。
最初に「未分類」というカテゴリーが入っていますが、それは削除することができませんので、編集して自分が作りたいカテゴリーに書き換えてしまいましょう。スラッグはURLの一部になりますので、英語表記した方が良いでしょう。
カテゴリーは管理画面の投稿→カテゴリーから編集することができます。カテゴリーの説明をアーカイブページに表示させることもできますので、カテゴリーの簡単な説明を加えておくのも良いでしょう。
- パーマリンクの設定をする
パーマリンクとは、固定ページや投稿ページのURLに関する設定です。サイト完成後、表示スピードを速くさせたくなったときのために、パーマリンクを変更しておいた方が良いでしょう。デフォルトのままではキャッシュ関連の変更ができない場合があります。当サイトでは、
/archives/%post_id%/
としています。パーマリンクは、管理画面の設定→パーマリンク設定から行うことができます。
- 固定ページを作る
時間軸にとらわれない、普遍的な内容のページをこの段階で作ってしまいましょう。例えば運営者情報ページ、お問い合わせページなどがそれです。WordPressのデフォルトテーマを使っている場合、固定ページはグローバルナビゲーション(サイト上部のメニューバー)に追加されます。
- 各種設定を行う
管理画面の設定→一般、投稿設定及び表示設定などの設定を行います。一般のキャッチフレーズには、作るサイトを象徴するような文言を手短に入力します。表示設定でフロントページの表示を最新の投稿にしておくと、最新記事をトップページに順番に並べさせることができます。
- 必要なプラグインを有効化する
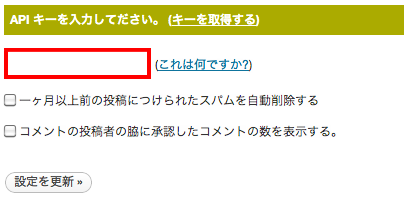
WordPressにデフォルトでインストールされているAkismetとWP Multibyte Patchは、最初の段階で有効化させておきましょう。Akismetはキーが必要なので、以前書いた「web制作Lv.10 Akismetを導入する」という記事を参考に有効化させて下さい。
また、記事を入れる前にできるSEO対策の設定もありますので、All In One SEO Packもこの段階で有効化させてしまいましょう。使い方や設定に関しては、以前書いた「web制作Lv.09 All in One SEO Packを導入する」という記事を参考にして下さい。
11.アナリティクスとウェブマスターツールに登録する
アナリティクスとウェブマスターツールは、両方ともGoogleが提供する無料サービスです。最初の段階で登録しておいた方が良いでしょう。
 Googleアナリティクス(以下GA)はアクセス解析をするツールです。アクセス数やPV数などを簡単に知ることができます。また、WordPressとの互換性も高く、先ほど紹介したプラグインの中にもGAと連携させるものがあるほどです。
Googleアナリティクス(以下GA)はアクセス解析をするツールです。アクセス数やPV数などを簡単に知ることができます。また、WordPressとの互換性も高く、先ほど紹介したプラグインの中にもGAと連携させるものがあるほどです。
前の項目で作ったGoogleアカウントを使用してログインし、アナリティクス設定タブをクリック、左端のアカウントのドロップダウンメニューから「新しいアカウントを作成」をクリックすることにより、アナリティクスのアカウントを作成することができます。ウェブサイト名やURLなど、必要事項を入力し、トラッキングIDを取得します。
IDを取得したらコピーし、WordPressの管理画面から外観→テーマ編集→ヘッダーと飛び、
<?php wp_head(); ?>
の直前に貼り付けます。
 Googleウェブマスターツール(以下GW)は、サイト訪問者がどのようなキーワードをたどってサイトに到達したのかを確認したり、検索結果にどのようなキーワードで何番目に表示されているのか(検索結果は何位なのか)を確認したり、検索エンジンのインデックスを促進したりすることができるツールです。
Googleウェブマスターツール(以下GW)は、サイト訪問者がどのようなキーワードをたどってサイトに到達したのかを確認したり、検索結果にどのようなキーワードで何番目に表示されているのか(検索結果は何位なのか)を確認したり、検索エンジンのインデックスを促進したりすることができるツールです。
登録するにはまずGWのサイトに行き、「サイトを追加」ボタンをクリック。次に登録したいサイトのURLを入力し、続行ボタンを押します。続いて、入力したドメインの所有権を確認するために、GW側から提供されるHTMLファイル(Googleadから始まるファイル)をダウンロードし、指定箇所にアップロードする必要があります。このアップロードにはFTPを使います。レンタルサーバーから提供されるFTPを使用しても良いのですが、使い勝手を考えて、管理人はFirefoxのアドオンのFireFTPを利用しています。FireFTPに関しましては、以前書いた「インターネットビジネスを100倍加速させるフリーソフト」という記事を参考にしてみて下さい。
さて、GWの設定ですが、HTMLファイルをダウンロードしたら、wp-adminというフォルダがある階層と同階層にアップロードします(フォルダ内ではありません)。エックスサーバーの場合、public_htmlというフォルダの中です。アップロードしたらGWの画面に戻り、GWの指示通りリンクをクリックして確認すると、「○○○の所有権が確認されました」というメッセージが出ます。続行をクリックすると、「サイトマップがありません」というメッセージが右側に出ますので、それをクリック。
次に、機械が読むサイトマップをGWに送信するのですが、それにはGoogle XML Sitemapsというプラグインを利用します。プラグインをインストールして有効化したら、管理画面から設定→XML Sitemapをクリックします。すると最上部に「サイトマップはまだ構築されていません。こちらをクリックしてまず構築してください。」というメッセージが出ますので、「こちらをクリック」部分をクリックし、サイトマップを構築します。管理人はデフォルトの設定のままサイトマップを構築しています。
サイトマップを構築したら、そのURL(ドメイン/sitemap.xml)が生成されますので、それをGWに登録します。GWの画面に戻り、「サイトマップの追加/テスト」をクリック。そこにsitemap.xmlと入力して確認すると、サイトマップを送信することができ、GWへの登録が終了します。
こうしておくことで今後、記事や固定ページを作ったら、どんどんページがGWに登録されていき、検索エンジンにインデックスされるようになり、検索結果に表示されるようになります。
12.記事の下書きを書いていく
3.記事の下準備をするの項目で勉強し、情報を頭に叩き込んだら、記事の下書きをしていきます。この段階では、まだ記事を公開せず、下書きの状態にとどめておきます。
ここでまず最初にやることはタイトル付けです。その記事で紹介したいことを象徴するようなユニークなタイトルを付けます。
次に記事の本文に参考文献のページ数やメモの場所、URLなどを記しておきます。
最後にカテゴリー分けして下書きの完成です。この工程で、あるカテゴリーに含まれる記事数が極端に多いまたは少ないという現象が発生した場合は、カテゴリーを再構築しましょう。
上記の作業を書きたい記事の数だけ繰り返します。サイトのボリュームが増えてくると、内容の重複や、書こうと思っていた記事の失念による欠落が生じます。しかし、最初から下書き状態で書く記事をすべて出力しておくことで、書き忘れや重複を防ぐことができるばかりか、ゴールが最初から見えているのでモチベーションの維持にもつながります。
人気があるサイトに育てたいのであれば、最低でも300記事、欲を言えば500記事ぐらいは作っておきたいものです。
13.実際に記事を入れていく
設定したカテゴリーを前提に勉強した知識をアウトプットしながら、記事を書きます。下書き状態にしておいたものを実際に記事にしていきます。ここが成功するかしないかの分岐点です。もっとも時間がかかる、根気のいる作業が続きますが、この工程をやり遂げることができたら、もう月収1万円は約束されたようなものです。
そのカテゴリーに対する自分の知識を総動員させ、ユニークで役に立つ記事を自分の言葉で書いていきます。1つの記事の文字数が少な過ぎると、低品質のページだと(人間からも機械からも)判断されかねませんので、起承転結のある説得力に満ちた記事に仕上げるよう心がけて下さい。
記事が書けたらタグ付けを行います。記事を書いた直後が一番タグ付けしやすいタイミングですので、書いた内容が頭の中に残っている状態でタグ付けしましょう。
1つの物事に対する深さを追求することで、必然的にキーワードは増えていきます。間口は狭くても深さは無限です。深く深く掘り下げることができれば、ネタは尽きません。下書き状態でとどめておいた記事をすべて完成させたら、この工程は終了します。
14.ASPに登録する

 記事が書けたら、ASPに登録します。ASPとは、アフィリエイトサービスプロバイダーの略で、広告を出して欲しい企業と広告を貼って成果報酬を得たいアフィリエイターをつなぐ橋渡し的存在です。
記事が書けたら、ASPに登録します。ASPとは、アフィリエイトサービスプロバイダーの略で、広告を出して欲しい企業と広告を貼って成果報酬を得たいアフィリエイターをつなぐ橋渡し的存在です。
一番オススメなのは、掲載企業も多く業界最大手のA8.netです。他にも色々なASPは存在しますが、まずはA8から始めてみるのが無難です。
広告主によっては審査が必要なため、ある程度しっかりとした内容のサイトを作っておかないと、審査が通らない場合があります。したがって、記事を入れ終わったあとの工程に、この工程を挿入しました。場合によっては審査に数週間かかる事もありますので、前行程で100個ぐらい記事が書けたら先にASPに登録しておいた方が良い場合もあります。
 Googleが提供する広告サービス、Googleアドセンスもオススメです。Googleアドセンスは広告がクリックされたら成果報酬が発生するタイプの広告です。
Googleが提供する広告サービス、Googleアドセンスもオススメです。Googleアドセンスは広告がクリックされたら成果報酬が発生するタイプの広告です。
自分で掲載したい広告を選ぶ必要がなく、自動的に記事の内容に合致または類似した内容の広告が掲載されます。Googleアドセンスは規約が厳しく、禁止コンテンツも多いため、利用する際は事前にコンテンツポリシーを熟読して、違反していないかを確認しておくことをオススメ致します。
ちなみに、広告の大きさは事前にGoogle側から指定されており、変更することは許されていません。また、自分が貼った広告を自分でクリックすることも禁止されています。規約違反が発見されると、すぐに広告が停止されてしまいます。
15.アフィリエイトの広告を貼る
ASPの登録が終わったら、紹介したい企業の、紹介したい商品を選び、自分が作ったウェブサイトに貼り付けていきます。サイドバーや記事の下など、掲載したい場所にコードを貼り付けます。
記事の中に広告を挿入し、記事を丸ごと広告にすることもできます。その場合、実際にその商品を購入・使用してからの方が説得力が上がり、成約しやすくなると言われています。商品を紹介する記事を書き、その記事に対するリンクをサイドバーに貼る、という方法も良いかもしれませんね。
自分が貼った広告がクリックされたり、そのリンクから商品やサービスが購入されると、成果報酬が支払われます。
16.サイトのデザインにこだわってみる
これまでの工程を全て終了させたら、もう成功したも同然なのですが、サイトのデザインにも凝ってみたいと思う方も多い事でしょう。管理人自身、最初に手がけたアフィリエイトサイトはデザインが酷く、納得いくサイトが作れなかったのを覚えています。
それもそのはず、WordPressはphpという特殊な言語を使いますし、超初心者にとっては若干敷居が高いCMSだからです(直接的にはphpとデザインは関係ありませんが…)。凝ったデザインにするためには、WordPressについて詳しくならなければなりません。しかしご安心下さい。次にご紹介する書籍を購入すれば、見事なサイトを簡単に作ることができるようになります。
WordPressの教科書1
 管理人はWordPress関連の書籍を十数冊読みましたが、一番スゴいと思った本がこれです。アフィリエイトサイトの構築に必要なエッセンスが凝縮して詰め込まれています。
管理人はWordPress関連の書籍を十数冊読みましたが、一番スゴいと思った本がこれです。アフィリエイトサイトの構築に必要なエッセンスが凝縮して詰め込まれています。
FacebookやTwitterとの連携を、プラグインを使わずに実現させたり、サイトの高速化に関する記述もあります。また、SEO対策に関する記述にもたくさんページを割いており、「こんなに詳細に書いたら、プライムストラテジーさんの本業に影響が出てしまうのではないか?」と思うぐらい完成度が高いです。
WordPressの教科書2
 この本は、上記の続編的な本です。
この本は、上記の続編的な本です。
1と大きく違うのは、スマートフォンに対応しているか否かです。アクセス解析をしていても、スマートフォンからのアクセスは無視できない水準にまで高まっています。
今後もこの傾向は続くものと思われますので、この本でスマホ対応サイトの作り方を覚えておいた方が、今後のユーザビリティ向上につながると思います。
フリーフォントセレクション
 ウェブサイトに掲載する画像を作る場合、フォントがたくさんあると非常に重宝します。
ウェブサイトに掲載する画像を作る場合、フォントがたくさんあると非常に重宝します。
たかがフォント、されどフォントです。フォントが違うとデザインがガラッと変わります。
インターネット上にもフリーフォントはたくさんありますが、それらは氷山の一角に過ぎず、その数は書籍には敵いません。
この本は1,600種類ものフォントが掲載されており、どれを使おうか迷ってしまうほどです。
中には商用利用ができないものも含まれておりますので、利用する際は利用の可否を注意深く確認するようにしましょう。
GIMP2.8 独習ナビ
 無料の画像編集ソフトにGIMPがあることは「インターネットビジネスを100倍加速させるフリーソフト」や「web制作Lv.12 GIMPを使いこなすためのまとめ」という記事でご紹介した通りですが、GIMPは使い方が複雑で、超初心者にとってはとっつきにくい面もあります。
無料の画像編集ソフトにGIMPがあることは「インターネットビジネスを100倍加速させるフリーソフト」や「web制作Lv.12 GIMPを使いこなすためのまとめ」という記事でご紹介した通りですが、GIMPは使い方が複雑で、超初心者にとってはとっつきにくい面もあります。
この本は、GIMPの使い方を詳しく解説してくれている良書です。まずはこの本の内容を試し、そこで得た知識を応用することにより、自分だけのオリジナルデザインも作ることができるようになります。ロゴやアイコンなども難なく作れるようになります。
最後に
いかがでしたでしょうか。以上が「アフィリエイト超初心者が月1万円稼げるようになるまでの16手順」です。実際に管理人がやってきたことを1つの記事にまとめてみました。
何度も申し上げておりますが、成功するためには時間と努力と、自分が作ったサイトへの愛情が必要です。
初志貫徹、努力を継続させ、最後までやり遂げたものが成功する世の中です。管理人自身、まだまだ成功者とは程遠いですが、この記事が超初心者アフィリエイターの参考になれば幸いです。
 さて、これまでいろいろ書いてきましたが、百聞は一見に如かずです。とにかく登録してみて、自分に合わないようでしたら登録を解除していただいても結構です。
さて、これまでいろいろ書いてきましたが、百聞は一見に如かずです。とにかく登録してみて、自分に合わないようでしたら登録を解除していただいても結構です。














 げん玉の友人数は277人になりました。これからも、たくさんの仲間たちとげん玉でバリバリ稼いでいきたいと思います。
げん玉の友人数は277人になりました。これからも、たくさんの仲間たちとげん玉でバリバリ稼いでいきたいと思います。
 エックスサーバーで独自ドメインを取得するにはインフォパネルにログインし、画像の赤で囲ってある「追加のお申し込み」という部分をクリックします。利用規約や個人情報の取扱を読み、同意できたら同意するボタンをクリック。次の画面で「ドメインの新規取得」の右側にある「追加のお申し込み」のリンクをクリックすると、ドメインの入力画面に移ります。
エックスサーバーで独自ドメインを取得するにはインフォパネルにログインし、画像の赤で囲ってある「追加のお申し込み」という部分をクリックします。利用規約や個人情報の取扱を読み、同意できたら同意するボタンをクリック。次の画面で「ドメインの新規取得」の右側にある「追加のお申し込み」のリンクをクリックすると、ドメインの入力画面に移ります。 料金の支払が終了し、独自ドメインの契約手続きが完了したら、サーバーパネルにログインし、エックスサーバーに独自ドメインを登録して使える状態にする必要があります。
料金の支払が終了し、独自ドメインの契約手続きが完了したら、サーバーパネルにログインし、エックスサーバーに独自ドメインを登録して使える状態にする必要があります。 エックスサーバーでデータベースを設定するには、まずサーバーパネルから画像の赤で囲まれた部分をクリックします。次にMySQLの追加をクリックし、アンダーバーの右部分に好きな文字列を入力し、文字コードをUTF-8にして「MySQLの追加(確認)」をクリックします。
エックスサーバーでデータベースを設定するには、まずサーバーパネルから画像の赤で囲まれた部分をクリックします。次にMySQLの追加をクリックし、アンダーバーの右部分に好きな文字列を入力し、文字コードをUTF-8にして「MySQLの追加(確認)」をクリックします。 データベースの設定が終わったら、いよいよWordPressをインストールします。サーバーパネルの画面の中で、掲載した画像の赤で囲まれている部分をクリックして下さい。次の画面で「プログラムのインストール」をクリック。すると、簡単インストール可能なものが一覧で表示されますので、WordPressの欄にある「インストール設定」をクリック。
データベースの設定が終わったら、いよいよWordPressをインストールします。サーバーパネルの画面の中で、掲載した画像の赤で囲まれている部分をクリックして下さい。次の画面で「プログラムのインストール」をクリック。すると、簡単インストール可能なものが一覧で表示されますので、WordPressの欄にある「インストール設定」をクリック。







 皆さんこんにちは、管理人です。表題の通り、げん玉での友人数が200人となりました!
皆さんこんにちは、管理人です。表題の通り、げん玉での友人数が200人となりました!





 次の画面の下の方に、左記のような画像がありますので、そのすぐ下にあるソースコードをコピーします。
次の画面の下の方に、左記のような画像がありますので、そのすぐ下にあるソースコードをコピーします。
 赤く囲まれた部分(有効化)をクリックし、次の画面に移動させましょう。
赤く囲まれた部分(有効化)をクリックし、次の画面に移動させましょう。

 今回は、これを読んでいる方が個人でホームページを作っていることを想定し、3つ並んでいる画像のうち「Personal」の中の「SIGN UP」をクリックします。
今回は、これを読んでいる方が個人でホームページを作っていることを想定し、3つ並んでいる画像のうち「Personal」の中の「SIGN UP」をクリックします。 無料にするには、価格の下のバーをスライドさせて、左記の画像のような状態にします。
無料にするには、価格の下のバーをスライドさせて、左記の画像のような状態にします。



![WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル](http://ecx.images-amazon.com/images/I/510ThE%2B8H5L._SL160_.jpg)


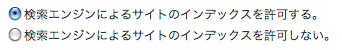
 管理画面→設定→プライバシーで、自分のサイトがインデックスを許可していることを確認して下さい。
管理画面→設定→プライバシーで、自分のサイトがインデックスを許可していることを確認して下さい。




