様々なサービスを利用していいとこ取りしよう
ドメインはお名前.comで取得し、それをエックスサーバーで運用し、メールサーバーはGoogle AppsのGmailを使うことで、快適に作業を進めることができます。
エックスサーバーにも優秀なメール機能は存在しますが、管理人は下記の理由からGmailの方が優れていると思います。
・POPで使わなければならない(これが一番でかい理由)
・迷惑メール機能はあるにはあるが設定が面倒
・メールアプリ(メールソフト)の設定が面倒
・複数のデバイスでメール管理しにくい(一番上の理由と同じ…)
・メールアドレス制作代行したとき設定を説明しにくい
・容量が小さい(MAX5ギガ)
これらの理由から、メールを管理するのはエックスサーバーではなくGmailの方が良いと個人的には思います。
個人でやるにも組織でやるにも、こっちの方がスマートだと思います。独自ドメインでGmailを使うことができれば、様々なデバイスを活用する場合もメールを確認しやすくなり、作業効率も上がるはずです。
まずはドメインを取得
![]() お名前.comは相対的に安い金額でドメインを取得できる業者であるということができるでしょう。
お名前.comは相対的に安い金額でドメインを取得できる業者であるということができるでしょう。
ドメイン取ったらソッコーでネームサーバーをエックスサーバーに振り向けるようにしています。
ネームサーバーの変更すると浸透するまで結構時間がかかるため、早めにやっちゃいます。
ちなみに、エックスサーバーに向けるには、下記のようにネームサーバーを変更します。
ネームサーバー1 ns1.xserver.jp
ネームサーバー2 ns2.xserver.jp
ネームサーバー3 ns3.xserver.jp
ネームサーバー4 ns4.xserver.jp
ネームサーバー5 ns5.xserver.jp
サーバーを用意
![]() エックスサーバーは言わずと知れた人気サーバーです。無制限にドメインを活用できるし、容量も一番安いプランでも200ギガもあります。
エックスサーバーは言わずと知れた人気サーバーです。無制限にドメインを活用できるし、容量も一番安いプランでも200ギガもあります。
何かわからないことがあったら、電話で気軽にお問い合わせできるのも良いですね。管理人もよくお世話になります。
技術的に電話では答えられない場合は、メールでお問い合わせすることもあります。その回答がおそろしく速い。ありがたい限りです。
サーバーの準備ができていない場合は、ネームサーバーの変更よりも先にサーバーの準備をしてしまった方がいいでしょう。
Google Appsに登録する
 エックスサーバーでドメインが使える状態になったら、先にGoogle Appsに登録しちゃいましょう。
エックスサーバーでドメインが使える状態になったら、先にGoogle Appsに登録しちゃいましょう。
無料で30日間使えますし、お金を払うとしても年6,000円程度です。独自ドメインでGmailを使えるだけでも、格安と言えるのではないでしょうか。
クラウド機能もありますし、複数のドメインを管理することも可能です。作業効率も格段にアップするのではないでしょうか。
DNSレコードをGoogle Apps用に書き換える
ここが一番の難所です。なぜなら、エックスサーバーのマニュアルと、Google Appsのマニュアルとで、書いてあることが違うからです。
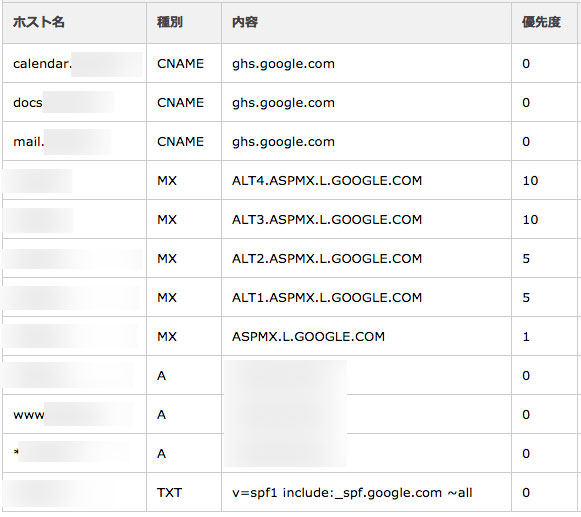
結論から言うと、DNSレコードのMXレコード、CNAME、TXTを書き換えます。
エックスサーバーのサーバーパネルにログインし、ドメイン欄にあるDNSレコード設定というところから編集することができます。注意書きにもあるように、設定を間違えるとウェブ表示されなくなったり色々と不具合が起こってしまう場合があるそうなので、注意しましょう。
管理人のDNSレコードはこんな感じです。

Google Appsのマニュアルには、MXレコードの「内容」の末尾に「.」があったのですが、それをそのまま記述すると「記述が正しくありません」という注意書きが出たので、末尾のドットは外しました。
Google Appsでドメイン登録とユーザー登録する
Google Appsで管理するドメインやユーザーを増やすことで、複数のドメイン、複数のメールアドレスを管理することができるようになります。
例えば職業柄たくさんのドメインやメールアドレスを管理しなければならない場合などでも、お名前.com・エックスサーバー・Google Appsという3つのサービスを併用することで、より効率よく管理することができるようになります。
MXレコードをチェックする
MXレコードに限らず、DNSレコードは書き換えたからといってすぐに反映されるわけではありません。浸透するまでに一定の時間が必要です。
ですから、今、特定のドメインのMXレコードがどのような状態になっているのか、調べたくなることもあるでしょう。
Google Appsには、MXレコードをチェックする機能が備わっています。これを使えば、特定のドメインのMXレコードの状態を調べることができ、さらに問題点なども指摘してくれます。















 まずは、Chromeにおける小さなファビコン(ショートカットアイコン)を見てみることにしましょう。
まずは、Chromeにおける小さなファビコン(ショートカットアイコン)を見てみることにしましょう。 左に掲載した画像は、当サイトのChromeでのファビコン(ショートカットアイコン)です。シンプルな画像ですが、大きく表示されているため押しやすく、識別もしやすいと思います。
左に掲載した画像は、当サイトのChromeでのファビコン(ショートカットアイコン)です。シンプルな画像ですが、大きく表示されているため押しやすく、識別もしやすいと思います。
 げん玉の友人数は277人になりました。これからも、たくさんの仲間たちとげん玉でバリバリ稼いでいきたいと思います。
げん玉の友人数は277人になりました。これからも、たくさんの仲間たちとげん玉でバリバリ稼いでいきたいと思います。