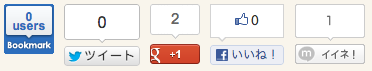
今回は、WordPressのソーシャルボタンについてご紹介していきたいと思います。この記事の目的は、下記の画像のような箱形ソーシャルボタンを(プラグインなしで)設置する事です。

ホームページとSNSを連携させる事により、外的SEOを強化する事につながると言われています。SNSを活用して露出を高める事で、ホームページへのアクセスを促す事になります。ここでは小さいソーシャルボタンではなく、見やすく押しやすい箱形の大きなソーシャルボタンを設置する事を目的としています。
プラグインでも対応可能
WordPressのソーシャルボタン関連のプラグインには、「WP Social Bookmarking Light」という素晴らしいものがあります。本当に簡単にソーシャルボタンを挿入することができる優れものです。
しかも、WP Social Bookmarking Lightをインストール・有効化し、必要な設定を行ったあとであれば、
<?php if(function_exists("wp_social_bookmarking_light_output_e"))
{wp_social_bookmarking_light_output_e();}?>
というタグを挿入すすだけで、「WP Social Bookmarking Light」で設定したソーシャルボタンをどこにでも挿入することができます。普通に設定しただけでは、画面上部または画面下部のどちらかにしか配置する事はできませんが、このタグを挿入する事により、例えば上部と下部の両方に設置する事もできます。
何を隠そう、当サイトのソーシャルボタンは、WP Social Bookmarking Lightで挿入させてもらっています(2012年10月現在)。しかし、使っておいてなんですが、そのカスタマイズ性は低いように感じます。とくにスマホではボタンが小さくて押しにくいように感じます。スマホのような小さな画面では、ソーシャルボタンは更に小さく表示されてしまい、意図したものとは違うものを押してしまう事もよくあります。
そこで、今回は大きな箱形ソーシャルボタンを、プラグインなしで挿入する方法についてご紹介していきたいと思います。プラグインを使うよりは手間がかかりますが、自由度は増えます。何でもかんでもプラグインに頼るのではなく、自力でできることは自力でやった方が、なにかと良いじゃないですか!
箱形ソーシャルボタンを導入する手順
さて、ここからはいよいよ箱型ソーシャルボタンを導入する手順についてご紹介していきます。ここでは、冒頭の写真のような箱形ソーシャルボタンを作成する事を目的としています。mixiとfacebookは、プラグインやアプリを作成しなければならないため、他と比べて少しだけ手間がかかります。
- はてなブックマークのソースコードを入手する
- コードをsocial-button.phpに貼り付ける
- 必要に応じてサイズ等を変更する
- cssに記入する
- 表示を確認する
- Twitterの大きなボタンを探す
- Twitterのソースコードを入手する
- Twitterのソースコードを変更する
- 必要な場所に貼り付ける
- mixiのプラグインを作る
- mixiコードを入手する
- social-button.phpに貼り付ける
- social-script.phpを作成してスクリプトを貼り付ける
- header.phpに記述する
- Google+1ボタンのソースコードを入手する
- 変更と貼り付けを行う
- facebookのアプリを作成する
- facebookのソースコードを入手する
- 変更と貼り付けを行う
01.はてなブックマークのソースコードを入手する
 まずは、比較的簡単なはてなブックマークのボタンから始めましょう。
まずは、比較的簡単なはてなブックマークのボタンから始めましょう。
上記の画像から、はてなブックマークの作成ページへジャンプすることができます。当該ページに行ったら、ページ中程の「これまでのボタンもご利用いただけます」をクリック。
次のページでは、自分のサイトのURLとサイトのタイトルを入力します。入力が済んだら、ボタンのタイプを「バーティカルボタン」にします。
プレビューを確認後、ソースをコピーします。
これまでのボタンではなく、Twitterやfacebookのようにバルーン形式のボタンにすることもできます。どちらを選択しても今後の手順に変化はありませんので、一貫性を持たせたいのであれば、バルーン形式の方がバランスが良いかもしれません。どのような形式のボタンにするかは、お好みでお選びいただけます。
02.コードをsocial-button.phpに貼り付ける
新しく、「social-button.php」というファイルを作成し、空の状態のままWordPressのテーマフォルダにアップロードしましょう。
そのファイルの編集は、WordPressの管理画面→外観→テーマ編集から行うことができます。
WordPressの管理画面からsocial-button.phpの編集画面にアクセスし、先ほどはてなブックマークのところでコピーしておいたソースを貼り付けます。
03.必要に応じてサイズ等を変更する
貼り付けたら、サイトURLの部分とページタイトル部分、サイズを下記のように変更します。
サイズは今後作るボタンと大きさを合わせるために、50x50pxにします。
変更前
<a href="http://b.hatena.ne.jp/entry/http://net10man.com/"
class="hatena-bookmark-button"
data-hatena-bookmark-title="ネットで毎月10万円稼ごう!"
data-hatena-bookmark-layout="vertical"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加"
width="20" height="20" style="border: none;" />
</a><script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8"
async="async"></script>
変更後
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"
class="hatena-bookmark-button"
data-hatena-bookmark-title="<?php the_title();?>"
data-hatena-bookmark-layout="vertical"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加"
width="50" height="50" style="border: none;" />
</a><script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8"
async="async"></script>
こうする事によって、タイトル名とURLをWordPressの情報から引き出すことができるようになります。
変更が終了したら、後々cssを適用させやすくするために、ソースコード全体をulタグとliタグで囲んでおきます。ulのクラスは、管理人の場合「social_buttons」に設定してあります。
タグを追加したもの
<ul class="social_buttons">
<li>
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"
class="hatena-bookmark-button"
data-hatena-bookmark-title="<?php the_title();?>"
data-hatena-bookmark-layout="vertical"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加"
width="50" height="50" style="border: none;" />
</a><script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8"
async="async"></script>
</li>
</ul>
04.cssに記入する
さて、まだはてなブックマークだけですが、social_buttonsに入力が終わったので、cssを適用させてみましょう。どのようにデザインするのかは個人の判断に委ねられるところではありますが、管理人の場合、以下のように記述しております。
css
ul.social_buttons {
margin: 5px 0 0;
}
ul.social_buttons:after {
clear: both;
content: " ";
display: block;
font-size: 0;
height: 0;
visibility: hidden;}
.social_buttons li {
float: left;
list-style: none;
padding-right: 5px;
}
このように記述しておけば、ソーシャルボタンたちを左から順に並ばせることができます。右から並ばせたかったり、間隔を変更させたい時は、適宜修正して下さい。この記述は、クラスを「social_buttons」で指定されたulのみこのデザインにするという記述です。他のクラスには干渉しません。
05.表示を確認する
それでは、実際にページに表示させてみましょう。表示させたい場所に下記のコードを入力すれば、social-button.phpを呼び出してくれます。content.phpを使って記事の部分を引き抜いて管理しているのであればcontent.phpに貼り付けても良いでしょうし、そうでなければsingle.phpやpage.phpに貼り付ける事もできます。トップページにソーシャルボタンをつけたいという方は、トップページ用のファイル(home.php・front-page.php・index.phpなど)に貼り付けても良いでしょう。
social-button.phpを呼び出すコード
<?php
get_template_part('social-button');
?>
このコードを入力した場所に、はてなブックマークのボタンが表示されていたら、成功です!
06.Twitterの大きなボタンを探す
 さて、ここからはTwitterの話しになります。Twitterもはてなブックマーク同様、比較的簡単に箱形ソーシャルボタンを設置することができます。まずは、上記の画像からTwitterのツイートボタンを入手するページにジャンプしましょう。
さて、ここからはTwitterの話しになります。Twitterもはてなブックマーク同様、比較的簡単に箱形ソーシャルボタンを設置することができます。まずは、上記の画像からTwitterのツイートボタンを入手するページにジャンプしましょう。
ジャンプしてすぐ箱型がないのに気付くかもしれませんが、とりあえず「リンクを共有する」というラジオボタンにチェックを入れましょう。するとしたにウィンドウが開きます。開いたウィンドウの最下部に、「ボタンを更にカスタマイズするには、ツイートボタン詳細をご覧下さい。」という記述があるので、そこをクリックします。
ここからは英語ですが、箱形のツイートボタンを探すだけなので、大丈夫です。
画面左側に「Read the documentation for the Tweet Button」というリンクがあるので、そこをクリックします。
07.Twitterのソースコードを入手する
 次の画面の下の方に、左記のような画像がありますので、そのすぐ下にあるソースコードをコピーします。
次の画面の下の方に、左記のような画像がありますので、そのすぐ下にあるソースコードをコピーします。
次のステップでで修正しますが、今はとりあえずこのままの形でsocial-button.phpに貼り付けておきます。
08.Twitterのソースコードを変更する
Twitterで入手したソースコードは下記のようになっていますが、3カ所ほど修正します。修正するのは、いずれもスクリプトタグより前の部分です。
修正前のソース
<a href="https://twitter.com/share" class="twitter-share-button"
data-url="https://dev.twitter.com/pages/tweet_button"
data-via="your_screen_name" data-lang="en"
data-related="anywhereTheJavascriptAPI" data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
まず、「data-url="https://dev.twitter.com/pages/tweet_button"」の中にある「" "」の間のURLを、「<?php the_permalink(); ?>」に変更します。
次に、@を表示させないために、「data-via="your_screen_name"」を削除します。半角スペースがなくなったり2つ入ってしまったりしないように注意して下さい。
最後に、日本語にするために、「data-lang="en"」の「en」を「ja」に変更します。
09.必要な場所に貼り付ける
修正が済んだら、Twitterで入手したコード全体をliタグで囲っておきましょう。貼り付ける場所ははてなブックマークのliの終了タグと、全体のulの終了タグの間です(全体をulで囲む)。
イメージ
<ul class="social_buttons">
<li>
はてなブックマークのソースコード
</li>
<li>
Twitterのソースコード
</li>
</ul>
イメージではこのような形になります。今後、ソーシャルボタンの数が増えてきても、同様の処理をします。
ここで表示を確認すると、はてなブックマークのボタンの隣に、ツイートボタンが表示されているはずです。
10.mixiのプラグインを作る
ここからはmixiのソーシャルボタンの設置方法をご紹介致します。mixiでは、プラグインを作る事によってイイネ!ボタンを作成することができます。mixiでアカウントをお持ちでない方は、ここで作成しておきましょう。
まずはこちらからmixi Platformにアクセスして下さい。
アクセスしたら、mixi Pluginをクリック。次に、「mixi Plugin にて提供される機能」の中にある、「イイネ!ボタン」の「詳しくはこちら」をクリック。次の画面に「Partner Dashboard」のリンクがあるのでクリックし、その次の画面で「mixi Plugin」をクリックします。
その次の画面で、「新規サービス追加」をクリックすると、サービス名・サービスのURL等を入力する画面に飛びますので、必要事項を記入し、最後に利用規約を読み、同意できたら同意して入力内容を確認するをクリックします。
11.mixiのコードを入手する
前のステップでプラグインを作成しました。このプラグインを使って、イイネ!ボタンのコードを入手することができます。
大きさは「大」を選択し、プロフィール画像の表示のチェックボックスは外しておきましょう。入力が済んだら、タグ欄にあるコードをコピーします。
12.social-button.phpに貼り付ける
mixiで入手したコードは、前半と後半に分けて、別々に貼り付けます。
<div…〜</div>が前半で、<script type=…〜</script>が後半です。
前半部分は、はてなブックマークやTwitterと同様、social-button.phpに貼り付けます。貼り付けたら、これまでと同様liタグで囲っておきましょう。
13.social-script.phpを作成してスクリプトを貼り付ける
mixiで入手したコードの後半部分(<script type=…〜</script>)は、social-script.phpというファイルを新規作成し、そこに貼り付けます。
まずは空のsocial-script.phpというファイルをWordPressのテーマフォルダにアップロードし、WordPressの管理画面から編集できるようにします。
管理画面から編集できる状態になったら、mixiで入手したコードの後半部分を貼り付けておきます。
14.header.phpに記述する
さて、ここでsocial-script.phpを機能させるために、header.phpに記述を加える必要があります。header.phpのbodyの中に、下記のコードを記述します。
header.phpに記述するコード
<?php
get_template_part('social-script');
?>
このように記述する事で、social-script.phpを呼び出すことができます。
15.Google+1ボタンのソースコードを入手する
 ここからは、Google+1のボタンを設置する方法についてご紹介していきます。
ここからは、Google+1のボタンを設置する方法についてご紹介していきます。
まずは、上記の画像からGoogle+1ボタン入手画面にジャンプして下さい。サイズは横長の大きいものを選択し、+1情報はバルーンを選択します。
選択が終わったら、右のコードをコピーしておきます。
16.変更と貼り付けを行う
これまで同様、サイトのURLはパーマリンクを呼び出すタグに変更し、mixi同様前半と後半に分けてそれぞれ貼り付けます。
具体的には下記のように変更して前半部分と後半部分をsocial-button.phpとsocial-script.phpに貼り付けます。
social-button.php(前半部分貼り付け)
〜略〜
<li>
<div class="g-plusone" data-size="tall" data-href="<?php the_permalink(); ?>"></div>
</li>
〜略〜
social-script.php(後半部分を貼り付け)
〜略〜
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
〜略〜
17.facebookのアプリを作成する
ここからは、facebookのイイネボタンを設置する方法についてご紹介していきます。facebookでアカウントを持っていない方は、ここで作成しておきましょう。
イイネボタンを設置するために、「App ID」というものが必要になります。App IDを入手するためには、アプリを作成する必要があります。
イイネボタンを作成する前に、アプリの作成方法についてご紹介しておきたいと思います。
アプリを作成するためには、まずfacebook Developersにアクセスします。画面上部のツールバーの「アプリ」をクリックします。
次の画面で、「新しいアプリを作成」をクリックすれば、アプリ作成画面に進むことができますので、必要事項を入力してアプリを作成します。最初はAPP NAMEのみの入力でも作成する事はできます。自分で運営しているサイト名を入力しておけば良いでしょう。
18.facebookのソースコードを入手する
アプリを作成したら、イイネボタンを作成します。こちらからイイネボタン作成ページにアクセスして下さい。
URL to Likeには、自分が運営しているサイトのURLを入力しておきましょう。あとで変更します。
Send Buttonのチェックは外しておきます。
Layout Styleはボックスカウントを選択します。
Widthは75pxに設定しておきます。
Show Facesにはチェックを入れておきましょう。
Verb to displayは「like」としておきます。
Color Schemeは「light」としておきます。
Fontはデフォルトのままにしておきます。
これらの入力が済んだら、「Get Code」をクリックし、コード入手のウィンドウを開きます。ウィンドウが開いたら、IFRAMEを選択します。コードが切り替わったのを確認して、コードをコピーしておきます。
19.変更と貼り付けを行う
これまで同様、social-button.phpにコードを貼り付けますが、サイトURLと大きさを変更します。
サイトのURLはパーマリンクに設定し、高さを65pxに設定します。具体的には、下記のようにsocial-button.phpに記述します。
social-button.phpの記述
〜略〜
<li>
<iframe src="//www.facebook.com/plugins/like.php?
href=<?php the_permalink(); ?>&send=false&layout=box_count&
width=75&show_faces=true&action=like&
colorscheme=light&font&height=65&
appId=000000000000000" scrolling="no" frameborder="0"
style="border:none; overflow:hidden;
width:75px; height:65px;" allowTransparency="true"></iframe>
</li>
〜略〜
(appIdは0の羅列に変更してあります)
お疲れ様でした!ここまでの作業を終わらせれば、箱形ソーシャルボタンが設置できるはずです。
参考書籍
プライム・ストラテジー株式会社
ソフトバンククリエイティブ
売り上げランキング: 866
この記事は、「本格ビジネスサイトを作りながら学ぶ WordPressの教科書」を参考にして書いております。この本はとても完成度が高く、初心者でも立派なビジネスサイトが作れるようになっております。
ただ、この本のソーシャルボタンに関しての記述は、管理人としてはいまいちだったので、自分なりにカスタマイズし、それを忘れないように今回の記事にしました。しかし、それを抜きにしてもこの本はスゴい。本格的なサイトを作りたい方は必読書であると言えるでしょう。
この本を読んで、何か分からない事があれば、プライムストラテジーのサイト(この本を執筆した人の会社)に行って質問すれば、著者自らが質問に答えてくれるようです。管理人はとくにつまずいたりはしなかったので質問はしませんでしたが、この先何か分からない事があれば、思い切って質問してみようかなと思っています。
追記
facebookのコメント欄を挿入する記事も書きました。
「HP作成Lv.13 Welcartでコメント欄を設置してレビュー機能を持たせる方法」という記事ですので、こちらも併せてご覧頂ければと思います。
![]() お名前.comは相対的に安い金額でドメインを取得できる業者であるということができるでしょう。
お名前.comは相対的に安い金額でドメインを取得できる業者であるということができるでしょう。![]() エックスサーバーは言わずと知れた人気サーバーです。無制限にドメインを活用できるし、容量も一番安いプランでも200ギガもあります。
エックスサーバーは言わずと知れた人気サーバーです。無制限にドメインを活用できるし、容量も一番安いプランでも200ギガもあります。 エックスサーバーでドメインが使える状態になったら、先にGoogle Appsに登録しちゃいましょう。
エックスサーバーでドメインが使える状態になったら、先にGoogle Appsに登録しちゃいましょう。















 まずは、Chromeにおける小さなファビコン(ショートカットアイコン)を見てみることにしましょう。
まずは、Chromeにおける小さなファビコン(ショートカットアイコン)を見てみることにしましょう。 左に掲載した画像は、当サイトのChromeでのファビコン(ショートカットアイコン)です。シンプルな画像ですが、大きく表示されているため押しやすく、識別もしやすいと思います。
左に掲載した画像は、当サイトのChromeでのファビコン(ショートカットアイコン)です。シンプルな画像ですが、大きく表示されているため押しやすく、識別もしやすいと思います。






 次の画面の下の方に、左記のような画像がありますので、そのすぐ下にあるソースコードをコピーします。
次の画面の下の方に、左記のような画像がありますので、そのすぐ下にあるソースコードをコピーします。

 赤く囲まれた部分(有効化)をクリックし、次の画面に移動させましょう。
赤く囲まれた部分(有効化)をクリックし、次の画面に移動させましょう。

 今回は、これを読んでいる方が個人でホームページを作っていることを想定し、3つ並んでいる画像のうち「Personal」の中の「SIGN UP」をクリックします。
今回は、これを読んでいる方が個人でホームページを作っていることを想定し、3つ並んでいる画像のうち「Personal」の中の「SIGN UP」をクリックします。 無料にするには、価格の下のバーをスライドさせて、左記の画像のような状態にします。
無料にするには、価格の下のバーをスライドさせて、左記の画像のような状態にします。



![WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル](http://ecx.images-amazon.com/images/I/510ThE%2B8H5L._SL160_.jpg)


 管理画面→設定→プライバシーで、自分のサイトがインデックスを許可していることを確認して下さい。
管理画面→設定→プライバシーで、自分のサイトがインデックスを許可していることを確認して下さい。



