ファビコン(ショートカットアイコン)って意外とめんどくさい
サイトのイメージを持ってもらうために重要なファビコン(ショートカットアイコン)ですが、その設定は意外とメンドクサイですね。
画像を用意してサーバーにアップロードして、ファイルに記述して、正しく表示されているかどうか確認して…などなど、やらなければならない作業がたくさんあります。小さな画像1つのためになんでこんなに…と思う方もいらっしゃるでしょう。
しかし管理人は、なぜか昔からオリジナルのファビコン(ショートカットアイコン)が好きで、作ったサイト全てに設定するようにしております。
最近気付いたのですが、Safariでは大きなファビコン(ショートカットアイコン)が表示されているにも関わらず、Chromeでは小さなファビコン(ショートカットアイコン)が表示されてしまう場合があるということです。
最近のブラウザのシェアは、Chromeも無視できない水準にまで上がってきましたので、SafariだけでなくChromeにも対応しておいた方が無難です。
今回は、SafariでもChromeでも大きなファビコン(ショートカットアイコン)が表示されるようにする手順についてご紹介したいと思います。
ファビコン(ショートカットアイコン)の大小の差
 まずは、Chromeにおける小さなファビコン(ショートカットアイコン)を見てみることにしましょう。
まずは、Chromeにおける小さなファビコン(ショートカットアイコン)を見てみることにしましょう。
左の画像が小さなファビコン(ショートカットアイコン)の例ですが、小さいですねぇ。天下のFacebook様でも、Chromeでは小さなファビコン(ショートカットアイコン)が表示されてしまっています(記事執筆時現在)。
これを大きくすることで、サイトのイメージを持ってもらったり、サイトを印象に残してもらうために一役買ってくれます。
 左に掲載した画像は、当サイトのChromeでのファビコン(ショートカットアイコン)です。シンプルな画像ですが、大きく表示されているため押しやすく、識別もしやすいと思います。
左に掲載した画像は、当サイトのChromeでのファビコン(ショートカットアイコン)です。シンプルな画像ですが、大きく表示されているため押しやすく、識別もしやすいと思います。
スマホやタブレット端末で、Chromeのファビコン(ショートカットアイコン)が小さく表示されてしまっている場合は、ぜひ大きなファビコン(ショートカットアイコン)に変更しましょう。以下では、その方法をご紹介したいと思います。
小さいファビコン(ショートカットアイコン)を大きくする方法
まずはファビコン(ショートカットアイコン)に設定したい画像をIllustratorなどで作成しましょう。72×72pxぐらいで十分です。
画像が完成したら、「apple-touch-icon.png」という名前で保存し、FTPでサーバーにアップロードしましょう。
ちなみに、PCサイトでブラウザのファビコンも同時に設定したい場合は、30x30pxぐらいで「favicon.png」という画像も用意してアップロードしておきます。
PCとタブレットとスマホ、全てで表示させるテーマを変えている場合、PC以外のテーマに下記の記述をします。テーマを1つしか使っていない場合は、そのテーマのみに記述すれば表示されるようになります。場所はheadと/headの間です。
<head>
<link rel="apple-touch-icon" href="<?php bloginfo('template_url'); ?>/images/apple-touch-icon.png" />
</head>
このように記述することで、SafariでもChromeでも、大きなファビコン(ショートカットアイコン)を表示させることができます。画像のパスは適宜差し替えて下さい。
上記の記述の他に、「apple-touch-icon-precomposed」という記述があると、うまく表示されない場合があります。
PCサイトにファビコンを設置する場合は、下記のように記述します。
<head>
<link rel="shortcut icon" href="<?php bloginfo('template_url'); ?>/images/favicon.png" />
</head>
こちらも画像のパスは自分のサイトの設計に合わせて適宜差し替えて下さいね。
表示させるテーマ、例えばスマホ用のテーマ、タブレット端末用のテーマ、といった具合に分けている場合、それら全てに個別に画像をアップロードし、テーマファイルに記述するというのがポイントです。
以上が、Chromeでも大きなファビコン(ショートカットアイコン)を表示させる方法でした。















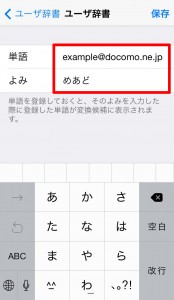
 次に、左の画像のように自分のメアドを入力し、読み方に任意の文字列(3文字ぐらいがオススメ)を入力し、保存をタップします。
次に、左の画像のように自分のメアドを入力し、読み方に任意の文字列(3文字ぐらいがオススメ)を入力し、保存をタップします。