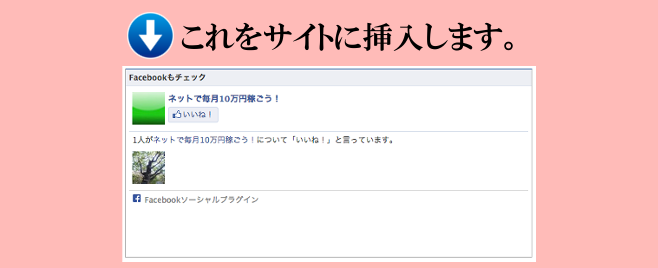
3つのものを用意します
- Facebookのアカウント
- Facebookアプリ
- Facebookページ
イイネボックスを挿入するためには、上記3つは必要となるものなので、予め用意しておいて下さい。
Facebookアプリは、Facebookにログインし、サイドバーの「開発者」の中にある「アプリを作成」からすぐに作れます。サイドバーに「開発者」が表示されていない場合は、「もっと見る」をクリックすると表示されるようになります。
アプリの名前は、イイネボックスを設置したいサイトの名前と同じものでかまいません。公開されるものではないので、自分が認識できれば大丈夫です。
Facebookページは、サイドバーの「Facebookページ」をクリックして表示される画面の左上にあるボタン、「Facebookページを作成」からすぐに作ることができます。
なお、Facebookページは、今後あらゆる人が見に来る可能性がありますので、ウェブサイトと整合性のあるアイコン及びヘッダーを用意しておくことをオススメ致します。
Facebookページのアイコンは180x180px、ヘッダーは851x315pxで作成すると、ちょうどいいサイズになってくれます。
準備ができたらいよいよイイネボックスを作成しましょう
https://developers.facebook.com/docs/reference/plugins/like-box/
必要なものを揃えたら、上記のページに行きます。下記の項目に入力するよう迫られるので、当サイトの設定を例として記述しておきます。
- Facebook Page URL
- Width
- Height
- Color Scheme
- Show header
- Show stream
- Show Faces
- Show Border
FacebookページのURLを入力(作成したFacebookページのURLを入力すればOK)
625
290
light
チェックを入れておきます。
チェックを外しておきます。
チェックを入れておきます。
チェックを入れておきます。
必要事項をすべて記入したら、「Get code」ボタンを押します。
Your Plugin Codeの設定
 「Get code」ボタンを押すと、新しいウインドウが開きます。その上部の「IFRAME」を選択します。
「Get code」ボタンを押すと、新しいウインドウが開きます。その上部の「IFRAME」を選択します。
ここで、アプリIDが必要となりますので、先ほど作成したアプリを選択します。直接IDを打ち込むのではなく、作成したアプリを選択するだけでOKです。
IFRAMEやアプリを選択したら、下に表示されるコードをコピーし、サイトのイイネボックスを設置したい場所に貼り付ければイイネボックスの設置は完了します。
ウィジェットでサイドバーに貼り付けるも良し、固定ページの下部に大きく貼り付けるも良しです。