今回は、Twitter連携についてご紹介しておきたいと思います。相互連携を図ることにより、さらにサイトの露出を増やすことにつながり、ユーザビリティも向上すると考えられます。
相互連携というのは、
自サイト→Twitter
Twitter→自サイト
という双方の流れを作ることを指します。
Twitterアカウントは、事前に準備しておく必要があります。これより先は、WordPressで作った自サイトに連携させたいTwitterアカウントを持っているという前提で、お話を進めさせていただきます。
自サイト→Twitterの連携方法
ではまず、自サイトからTwitterに情報発信する方法についてご紹介したいと思います。
今回ご紹介する方法は、更新情報を自動的にTwitterに送信するというものです。記事そのものにイイネボタンを設置する方法につきましては、以前「web制作Lv.11 WordPressで箱形ソーシャルボタンをプラグインなしで挿入する方法」という記事を書きましたので、そちらを参照して下さい。
ここからは、サイトを更新したら自動的にTwitterにその情報が転送されるようにする方法についてご紹介していきます。
いきなりで恐縮ですが、プラグインを使います。「WordTwit」というプラグインを使用します。
インストールして有効化したら、WordTwitの設定を行います。Twitterアカウントを登録しなければ、情報発信できませんからね。
WordTwitの設定とTwitterアプリの作成
まず、WordTwitの設定画面が英語だらけで何が書いてあるか分かりませんので、日本語化しましょう。
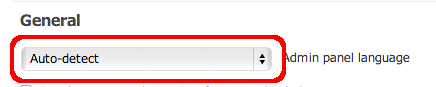
 設定→WordTwitで、Optionsの中のGeneralの下の、Auto-detect(画像の中で赤線で囲まれている部分)を「日本語」に変更し、画面最下部の「Save Changes」をクリックすれば、WordTwitを日本語化させることができます。
設定→WordTwitで、Optionsの中のGeneralの下の、Auto-detect(画像の中で赤線で囲まれている部分)を「日本語」に変更し、画面最下部の「Save Changes」をクリックすれば、WordTwitを日本語化させることができます。
日本語化したら、次にTwitterのConsumer KeyとConsumer Secretを入手して入力する必要があります。なんのこっちゃ分からないかもしれませんが、必要なものですので入手する必要があります。
TwitterのConsumer KeyとConsumer Secretを入手するために、下記のサイトにアクセスします。
サイトに飛んだら、Twitterアカウントと同じメールアドレス、同じパスワードを入力し、ログインします。
ログインしたら、Create a new applicationをクリックします。
 次の画面では、Name、Description、Website、Callback URLの4つの入力を迫られますので、全てを入力します。記入漏れや記入ミスがあると、この先の工程で支障が出ますので、慎重に入力するようにして下さい(管理人は以前、ここでミスって多くの時間をムダにした経験があります…)。
次の画面では、Name、Description、Website、Callback URLの4つの入力を迫られますので、全てを入力します。記入漏れや記入ミスがあると、この先の工程で支障が出ますので、慎重に入力するようにして下さい(管理人は以前、ここでミスって多くの時間をムダにした経験があります…)。
Nameには、日本語で自サイトの名前を入力しておくと、あとあと分かりやすいです。要は、自分で分かれば大丈夫です。
Descriptionには、自サイトの簡単な説明を日本語で入力しておけば大丈夫です。あまり短いと、もっと長く書きなさいという注意書きが出ますので、極端に短いものは避けましょう。
WebsiteとCallback URLには、自サイトのURLを入力します。Callback URLにも自サイトのURLを忘れずに入力して下さい。
全ての入力が終わったら、利用規約に同意するチェックボックスにチェックを入れ、画像認証に書かれている単語と数字を入力し、Create your applicationをクリックします。
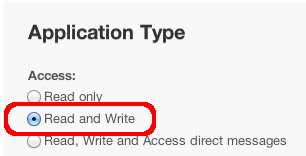
 無事にアプリが作成できたら、Settingsタブをクリックし、画面中ほどにあるApplication Typeのラジオボタンを「Read and Write」に移動させます(画像の中で赤線で囲まれている部分に移動させる)。移動させたら、Update this Twitter application’s settingsをクリック。
無事にアプリが作成できたら、Settingsタブをクリックし、画面中ほどにあるApplication Typeのラジオボタンを「Read and Write」に移動させます(画像の中で赤線で囲まれている部分に移動させる)。移動させたら、Update this Twitter application’s settingsをクリック。
クリックして画面が切り替わったら、Read and Writeにラジオボタンが移動しているのを確認して下さい。1回で移動しない場合もありますので、移動するまで何度も同じ作業を繰り返して下さい。2〜3回試行すると、移動します。
ラジオボタンがRead and Writeに移動したのを確認したら、Detailsタブをクリックし、OAuth settingsの中にある、Consumer KeyとConsumer Secretの右側に書かれている暗号のようなものをコピーします。この2つの値を、WordTwitの所定の位置に入力するという訳です。
WordPressの管理画面でWordTwitの設定をする
さて、TwitterのConsumer KeyとConsumer Secretを入手したら、WordPressの管理画面に戻り、WordTwitの設定を行います。
WordTwit設定の中にあるオプションタブのTwitter OAuth Credentialsの下にある2つの四角にTwitterのConsumer KeyとConsumer Secretを入力し、画面最下部の「変更を保存」をクリック。
次に、WordTwitのアカウントタブをクリックし、「アカウントを追加」ボタンをクリック。すると画面がTwitterに切り替わるので、「連携アプリを認証」ボタンをクリックすれば完了です。
これで、記事を投稿したら、自動的にTwitterのタイムラインに更新情報が発信されます。
Twitter→自サイトの連携方法
ここからは、Twitterのタイムラインを自サイトに表示させる方法についてご紹介していきたいと思います。
まず、連携させたいTwitterアカウントにログインし、右上の歯車のマークをクリック、その中の「設定」をクリックします。
すると、左側の一番下に、「ウィジェット」という項目がありますので、それをクリックし新規作成を押します。
基本的にはデフォルトのままで良いですが、高さだけ自サイトに馴染むように変更して下さい。PCサイトの場合、600ピクセル程度高さがあっても問題ありませんが、スマホサイトの場合、高さが600ピクセルもあると、画面全体が埋まってしまいますので、250ピクセル程度にすることをオススメ致します。
ちなみに管理人は、PCサイトとスマホサイトで、別々のウィジェットを作成し、別々に表示させています。
高さを設定したら、ウィジェットを作成ボタンをクリックし、コードをコピーして自サイトに貼り付ければ完了です。
これで、自サイトにTwitterのタイムラインが表示されるようになりました。