WordPressの超優良プラグインの使い方紹介です
WP SiteManagerとは、WordPressの超優良プラグインの1つです。このプラグインだけで色々なことができるのですが、この記事を読んでいる方はもうすでにこのプラグインを利用している可能性が高いと思われますので、詳しい使い方や紹介は割愛したいと思います。
ちなみにWP SiteManagerはFacebookページもありますので、こちらも有益な情報を得ることができるツールとして使うことができます。
このWP SiteManagerですが、とても便利なのは良いのですが、カスタマイズ方法などの情報があまり出回ってなく、今回のデバイス切り替えの件についてもほとんど情報がありませんでしたので、記事を執筆しようと思いました。マルチデバイスだけでなく、パンくずナビやページャーなどにもたくさんカスタマイズしたいところがあるのですが、それがなかなか難しくて悪戦苦闘しております…
今回はその悪戦苦闘が功を奏し、解決することができましたので、ご紹介させていただきます。
デバイスごとにリンクを張る

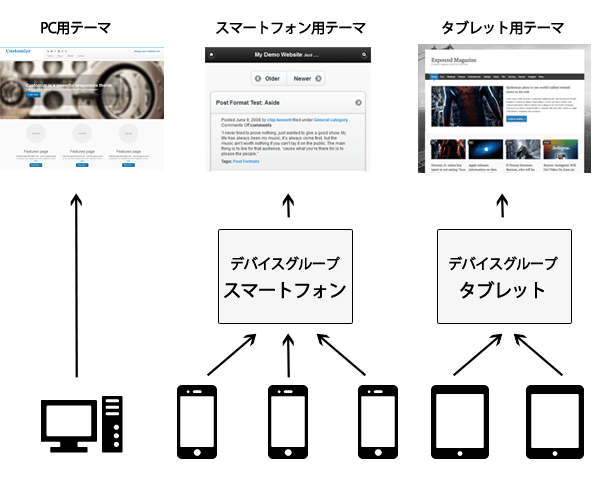
さて、画像のようにデバイスごとに異なるテーマを表示させているとの前提で、各テーマに他のテーマを表示させる方法についてご紹介しておきたいと思います。ちなみにこの記事の画像はアイキャッチ画像を含めて全てWP SiteManagerのサイトから拝借させていただいております。
モバイル表示にさせたい時は
www.example.com/?site-view=smart
と記述すればモバイル表示されます。
PC表示させたい時は
www.example.com/?site-view=pc
と記述することによりPC表示に切り替えることができます。
ここまではプラグインサイトの更新情報に載っているのですが、逆に言うとここまでしか分からなかったので、少しつまずいてしまいました。
結果からいうとリンクを上記のコードの通りに張れば良かっただけなのですが、細かい手順などが分からなかったため、悪戦苦闘してしまいました。
今回は、同じようなことで困っている方のために、具体的な設置方法をご紹介させていただきます。
デザインの参考までにコードを載せておきます
管理人があるサイトで使っているコードを参考までに載せておきます。
footer.phpなど
<div id="footer">
<div class="device-switch">
<ul>
<li><a href="<?php echo home_url('/?site-view=smart'); ?>">モバイル表示に切り替える</a></li>
<li><a href="<?php echo home_url('/?site-view=pc'); ?>">PC表示に切り替える</a></li>
</ul>
</div>
</div>
いろんなサイトで使いたかったので、URLはPHPを使って呼び出すようにしてあります。このように記述しておけば、他のサイトに貼り付けたとしても正しくURLが呼び出されるはずです。smartやpcのあとにスラッシュを入れてしまうと正しく動作しませんので気をつけてください。
css
/*------------------------------------------------------------
デバイス切り替えボタンの装飾
-------------------------------------------------------------*/
#footer .device-switch ul li a {
background-color: #好きな背景色;
border: 1px solid #好きな色(囲み線);
border-radius: 3px;
display: block;
font-weight: bold;
margin: 5px auto;
padding: 5px;
text-align: center;
text-decoration: none;
width: 200px;
}
#footer .device-switch ul li a:hover{
background-color: #好きな背景色(マウスオーバーしたとき);
color: #好きな文字色;
}
「好きな○○」の部分は、好きな色コードを記述して下さいね。
スマホサイトにPC表示ボタンを設置する理由
最近ではスマホに対応させることが至上命題などといわれていますが、管理人はなぜスマホサイトにPC表示機能を付けなければならないのかが分かりませんでした。
しかし、最近気付いたことなのですが、普段はPCで閲覧していて、外出先などからスマホでアクセスした場合、全然違うデザインだと困ってしまうことがあるということです。
どこになにがあるのか、そのサイトの細かい構造はどうなっているのか、などは普段見慣れているPCサイトの方が分かりやすい場合があります。そのような方のためにも、スマホからもPCサイトを見られるようにしておくという配慮は、ユーザビリティ向上に一役買ってくれるものと思います。
見ている人が快適に閲覧できるようにと考え、スマホサイトからもPCサイトが表示できるようにしました。
しかし当サイトはメディアクエリでマルチデバイス対応させておりますので、今回の方法は使えなさそうです。今回の方法は、デバイスごとに異なるテーマを表示させている場合に有効な手段であると考えられます。














